Figma Config 2025では、デザインとAIの統合による革新が発表されました。
Figmaは、新機能とアップデートを通じて、アイデアを具現化するプラットフォームとしての地位を確立しようとしています。
特に注目は、AIを活用したプロトタイピング、ノーコードでのWebサイト制作、そしてノンデザイナーでも簡単にマーケティング素材を作成できる新機能です。

Figmaの新機能、使いこなせるか不安だな…

ご安心ください。今回のアップデートは、デザインの知識がない方でも直感的に操作できる設計になっています。
- Figma Grid(新Auto Layout)による柔軟なレイアウト
- Figma SitesによるノーコードWebサイト公開
- Figma MakeによるAIを活用したインタラクティブプロトタイピング
- Figma Buzzによるノンデザイナー向けマーケティング素材作成
- Figma Drawによるフラット化されたデザインからの脱却と表現力向上
Figma Config 2025:デザインとAI統合による変革
Figma Config 2025では、デザインとAIの統合がさらに進み、デザインプロセスに革新をもたらすことが重要です。
新機能やアップデートを通して、Figmaはデザインツールとしてだけでなく、アイデアを具現化するプラットフォームとしての地位を確立しようとしています。
Figma根本哲学:「Get out of your way」とは
Figmaの根本哲学である「Get out of your way」とは、ユーザーの創造性を最大限に引き出すために、ツールの存在を意識させないようにすることを意味します。
ユーザーが創造的なプロセスに集中できるよう、Figmaは常に背後でサポートする存在を目指しています。

デザインツールは、もっと創造性を邪魔しない存在であるべきだよね?

Figmaは、まさにその哲学を体現しようとしています。
現代デザインの役割:差別化要因とは何か
AI時代において、誰もが簡単にプロダクトを作成できるようになるからこそ、デザインにおける「クラフト・品質・観点」が重要な差別化要因となります。
優れたデザインは、単なる見た目の美しさだけでなく、機能性、使いやすさ、そして独自の世界観を提供する必要があると言えるでしょう。
Figmaの今後の方向性:アイデアの死を防ぐ
Figmaは、時間や技術的な障壁によって形にならない「素晴らしいアイデア」の損失を“moral wrong(倫理的な誤り)”と捉え、その解決に注力しています。
誰もがアイデアを自由に表現し、具現化できる環境を提供することを目指し、Figmaは進化を続けていくと考えられます。
Figmaの未来への挑戦:常識を覆す存在へ
Figmaは、「10年前の“ブラウザでデザイン”が革新的だったように、今の常識外のことが“1〜2年後の当たり前”になる」と述べ、デザインの未来を切り開く存在となることを目指しています。
常に新しい技術を取り入れ、ユーザーが創造性を最大限に発揮できるような、革新的なプラットフォームを提供していくでしょう。
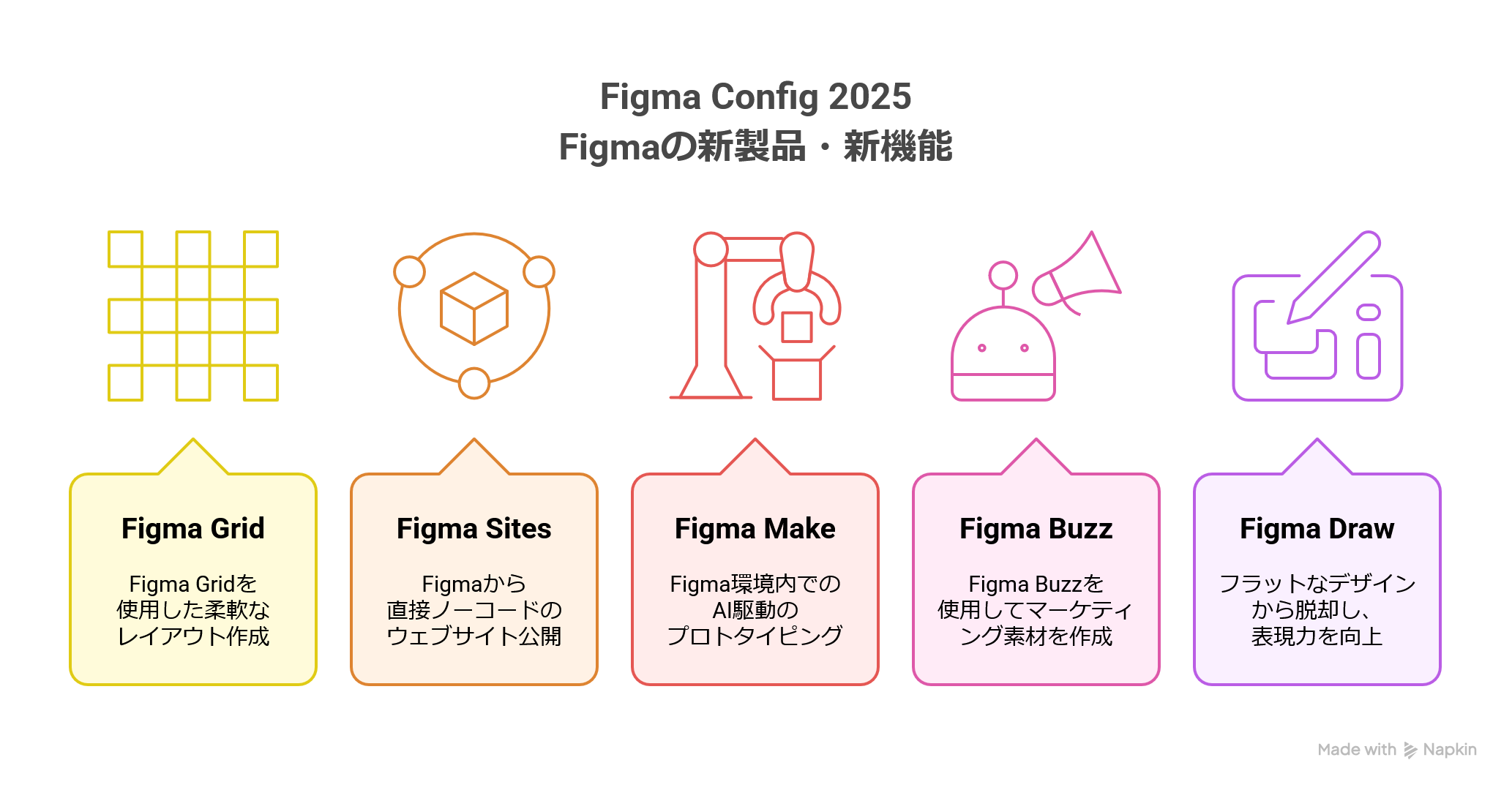
Figma Config 2025:発表された新製品・新機能一覧
Figma Config 2025では、デザインの可能性を広げる数々の新製品・新機能が発表されました。
特に、AIとの統合によるデザインの革新、ノーコードでのWebサイト制作、インタラクティブプロトタイピング(触って体験できる、動きのある試作品)の進化などが注目されています。
新製品・新機能は、Figma Grid、Figma Sites、Figma Make、Figma Buzz、Figma Drawの5つです。
各機能は、デザインの効率化、表現力の向上、コラボレーションの強化を目指しています。
| 製品/機能名 | 概要・主な特徴 |
|---|---|
| Figma Grid(新Auto Layout) | 2Dグリッド、Zインデックス、ドラッグ移動、ネスト対応、レスポンシブ対応、CSSマッピング |
| Figma Sites | デザインからそのままノーコードでWeb公開。ブレイクポイント対応、CMS統合、React+Tailwindコード編集も可能 |
| Figma Make | プロンプトで動くインタラクティブプロトタイピング、3D・ゲーム・マップ・API連携も可能。Figma Sitesとの統合強化 |
| Figma Buzz | ノンデザイナー向けに作られたマーケティング素材作成ツール。テンプレート編集、CSV一括作成、ブランド一貫性維持が簡単に |
| Figma Draw(ベクター編集再構築) | シェイプ形成ツール、パターン塗り、ブラシ、テクスチャ、変形ストローク、プログレッシブブラーなど22機能を追加 |
Figma Config 2025で発表された新製品・新機能は、デザインの現場に革新をもたらし、より創造的な表現を可能にするでしょう。
各機能の詳細を把握し、デザインワークフローに取り入れることで、新たな価値創造につながることが期待されます。
Figma Grid(新Auto Layout):概要と主な特徴
Figma Gridは、従来のAuto Layoutを刷新し、より柔軟で直感的なレイアウトを可能にする機能です。
2次元グリッド、Zインデックス、ドラッグ移動など、複雑なレイアウトを容易に作成できる機能が追加されました。
Figma Gridの主な特徴は以下のとおりです。
| 機能名 | 説明 |
|---|---|
| 2Dグリッド | 従来の縦横方向の配置に加え、2次元グリッドでの配置が可能になりました。 |
| Zインデックス | 要素の重なり順をZインデックスで制御できます。 |
| ドラッグ移動 | 要素をドラッグ&ドロップで直感的に配置できます。 |
| ネスト対応 | Auto Layoutをネストして、より複雑なレイアウトを作成できます。 |
| レスポンシブ対応 | 画面サイズに合わせてレイアウトが自動調整されます。 |
| CSSマッピング | 作成したレイアウトをCSSコードに変換できます。 |
Figma Gridの導入により、Webサイトやアプリケーションのデザインにおいて、より自由度の高いレイアウトが可能となり、効率的なデザインワークフローを実現できます。

Figma Gridって難しそうだな…

Figma Gridは、従来のAuto Layoutよりも直感的で使いやすいように設計されているので、ぜひ試してみてください。
Figma Sites:概要と主な特徴
Figma Sitesは、FigmaでデザインしたものをそのままWebサイトとして公開できる新機能です。
デザインからコーディングなしでWebサイトを公開できるため、デザイナーとエンジニアの連携をスムーズにし、開発期間を短縮できます。
Figma Sitesの主な特徴は以下のとおりです。
| 機能名 | 説明 |
|---|---|
| ノーコードWeb公開 | FigmaでデザインしたものをそのままWebサイトとして公開できます。 |
| ブレイクポイント対応 | 画面サイズに合わせてレイアウトが自動調整されます。 |
| CMS統合 | コンテンツ管理システム(CMS)との連携が可能です。 |
| React+Tailwindコード編集 | React+Tailwindでコードを編集できます。 |
Figma Sitesの登場により、デザイナーはWebサイトの制作プロセス全体に関与できるようになり、より自由な表現と迅速な実装が可能になります。
Figma Make:概要と主な特徴
Figma Makeは、AIを活用してインタラクティブなプロトタイプ(ユーザーが実際に触って体験できる、動きのある試作品)を簡単に作成できる新機能です。
自然言語で指示することで、プロトタイプの動作を定義できるため、高度なプログラミング知識がなくてもインタラクティブなプロトタイプを作成できます。
Figma Makeの主な特徴は以下のとおりです。
| 機能名 | 説明 |
|---|---|
| プロンプトによるプロトタイピング | 「CDを回す」「地図で検索できるように」など、自然言語で指示することでプロトタイプを作成できます。 |
| Point-and-Edit/Point-and-Prompt | UIを指定してAIにピンポイント編集を依頼できます。 |
| 3D・ゲーム・マップ・API連携 | 3D表現、ゲーム、センサー連携、API接続が可能です。 |
| Figma Sitesとの統合 | Figma Sites上で利用でき、設計から構築、動作まで一気通貫で実現できます。 |
Figma Makeの導入により、プロトタイピングのプロセスが大幅に効率化され、より創造的なアイデアを迅速に実現できます。
Figma Buzz:概要と主な特徴
Figma Buzzは、ノンデザイナーでも簡単にマーケティング素材を作成できる新機能です。
テンプレート編集、CSV一括作成、ブランド一貫性維持など、マーケティング素材の作成に必要な機能が搭載されており、専門知識がなくても高品質な素材を作成できます。
Figma Buzzの主な特徴は以下のとおりです。
| 機能名 | 説明 |
|---|---|
| テンプレート編集 | 豊富なテンプレートを利用して、簡単に素材を作成できます。 |
| CSV一括生成 | CSVファイルからデータを一括生成できます。 |
| ブランド制御 | ブランドの一貫性を維持できます。 |
| 新プラン「Content Seat」 | Slides・FigJam・CMS・Buzzを使用できる非デザイナー向けプランが登場予定です。 |
Figma Buzzの登場により、マーケティング部門はデザイン部門の助けを借りずに、自ら高品質なマーケティング素材を作成できるようになり、業務効率が大幅に向上します。
Figma Draw(ベクター編集再構築):概要と主な特徴
Figma Drawは、ベクター編集機能を大幅に強化する新機能です。
シェイプ形成ツール、可変ストローク、ラッソ選択など、表現力を高めるための機能が多数追加され、より高度なベクターグラフィックを作成できます。
Figma Drawの主な特徴は以下のとおりです。
| 機能名 | 説明 |
|---|---|
| シェイプ形成ツール | 複雑な形状を簡単に作成できます。 |
| 可変ストローク | ストロークの太さを自在に変更できます。 |
| ラッソ選択 | 自由な形状で要素を選択できます。 |
| ブラシ | 手書きのような表現が可能です。 |
| パターン塗り | パターンで塗りつぶしができます。 |
| テクスチャ | テクスチャを適用できます。 |
Figma Drawの強化により、デザイナーはより自由な発想でベクターグラフィックを作成できるようになり、表現の幅が大きく広がります。
デザインの未来を支えるFigma
Figma Config 2025では、AIとデザインの統合によって、デザインのプロセスと未来に大きな影響を与える革新的な変化が発表されました。
各新機能は、デザインの効率化や表現力の向上だけでなく、新たな可能性の発見につながるでしょう。
新製品と既存機能のアップデートによって、デザインの未来がどのように変わるのか、確認していきましょう。
Dylan Field氏のラストメッセージ:Figmaが目指す未来
Dylan Field氏は、Figmaの根本哲学として、Figmaはユーザーの創造性を最大限に引き出す道具であるべきと語りました。
デザインツールでありながら、ユーザーの思考を妨げない「媒介」としての役割を重視し、時間や技術的な障壁によって実現できなかった素晴らしいアイデアを形にすることを目指しています。

Figmaは単なるツールではなく、媒介なのですね!

Figmaはユーザーの創造性を支える基盤となることを目指しています。
Figmaは、AI時代において、誰もがアイデアを具現化できるプラットフォームとして、デザインの民主化を推進していくでしょう。
新製品リリースタイムライン
Figma Config 2025で発表された新製品は、順次リリースされます。
新機能の導入時期を把握し、今後のデザインワークフローにどのように組み込むかを検討することが重要です。
| 製品/機能名 | 提供状況 |
|---|---|
| Figma Grid / Figma Draw | すでに全ユーザーに提供開始 |
| Figma Sites | Beta開始(有料プランユーザー向け) |
| Figma Make | 数週間内に順次展開(使用量に制限あり、後に有料) |
| Figma Buzz | Beta開始(将来「Content Seat」に含まれる) |
リリース時期を考慮して、早期にFigma Sitesを導入し、Webサイト制作の効率化を図ることをおすすめします。
参考:Config 2025: Figma product launch keynote (Dylan Field, CEO & Co-founder, Figma)
よくある質問(FAQ)
- QFigma Config 2025で発表された主な新機能は何ですか?
- A
Figma Config 2025では、Figma Grid(新Auto Layout)、Figma Sites、Figma Make、Figma Buzz、Figma Draw(ベクター編集再構築)という5つの新製品・新機能が発表されました。
- QFigma Grid(新Auto Layout)とはどのような機能ですか?
- A
Figma Gridは、従来のAuto Layoutを刷新し、2次元グリッド、Zインデックス、ドラッグ移動などの機能を追加することで、より柔軟で直感的なレイアウトを可能にする機能です。
- QFigma Sitesを使うと何ができますか?
- A
Figma Sitesを使用すると、FigmaでデザインしたものをコーディングなしでWebサイトとして公開できます。
ブレイクポイント対応やCMS統合、React+Tailwindコード編集も可能です。
- QFigma Makeはどのようにプロトタイピングを支援しますか?
- A
Figma Makeは、AIを活用して自然言語で指示することでインタラクティブなプロトタイプ(触って体験できる、動きのある試作品)を簡単に作成できる機能です。
3D・ゲーム・マップ・API連携も可能です。
- QFigma Buzzはどのようなユーザーを対象としていますか?
- A
Figma Buzzは、デザインの専門知識がないノンデザイナーでも簡単にマーケティング素材を作成できるツールです。
テンプレート編集やCSV一括作成機能などが搭載されています。
- QFigma Drawで強化されたベクター編集機能にはどのようなものがありますか?
- A
Figma Drawでは、シェイプ形成ツール、可変ストローク、ラッソ選択、ブラシ、パターン塗りなど、表現力を高めるための22個の新機能が追加され、より高度なベクターグラフィックを作成できます。
まとめ
Figma Config 2025では、デザインとAIの統合による革新的な進化が発表されました。
- Figma Gridによる柔軟なレイアウト
- Figma SitesによるノーコードWebサイト公開
- Figma MakeによるAIプロトタイピング
- Figma Buzzによるマーケティング素材作成
- Figma Drawによるフラット化されたデザインからの脱却と表現力向上
これらの新機能によって、デザインプロセス全体が効率化され、新たな可能性が開かれます。
Figmaが提供する未来のデザインを、ぜひ体験してみてください。